
Motion graphics is a powerful tool that combines animation, graphic design, and visual effects to create captivating and informative visual content. Whether you’re a professional motion graphic designer or starting, there are always new tips and tricks to learn and improve your skills. From understanding the basics of animation to incorporating typography and sound, the world of motion graphics is full of opportunities for creativity and experimentation.
Whether you’re creating a short commercial, an explainer video, or a visual effects sequence, this blog on create motion graphics with these tips and tricks will help you take your motion graphics to the next level. So buckle up, grab your design tools, and get ready to learn the secrets of the motion graphics world!
1. Use expressions and gradients
Expression and gradient animation techniques are two essential elements in motion graphics. These techniques add dynamic movement and depth to your graphics and help bring your designs to life.
Expressions are a programming language in motion graphics software that lets you automate repetitious assignments and easily create complex animations. They allow you to link properties and control the flow of your animations flexibly and efficiently. Whether making a bouncing ball or a flowing river, expressions will help you create more natural and believable movement in your graphics.
Gradients are visual effects that smoothly transition between two or more colors. When used in motion graphics, gradients can add depth, texture, and dimension to your designs. Whether you’re creating a futuristic landscape or a stylized background, gradients will help you develop a sense of depth and movement in your graphics.
Combining expressions and gradients can lead to genuinely stunning and unique motion graphics. By incorporating these techniques into your workflow, you’ll be able to create visually stunning and technically sophisticated animations. So why not experiment with these powerful tools and see what fantastic motion graphics animation you can make!
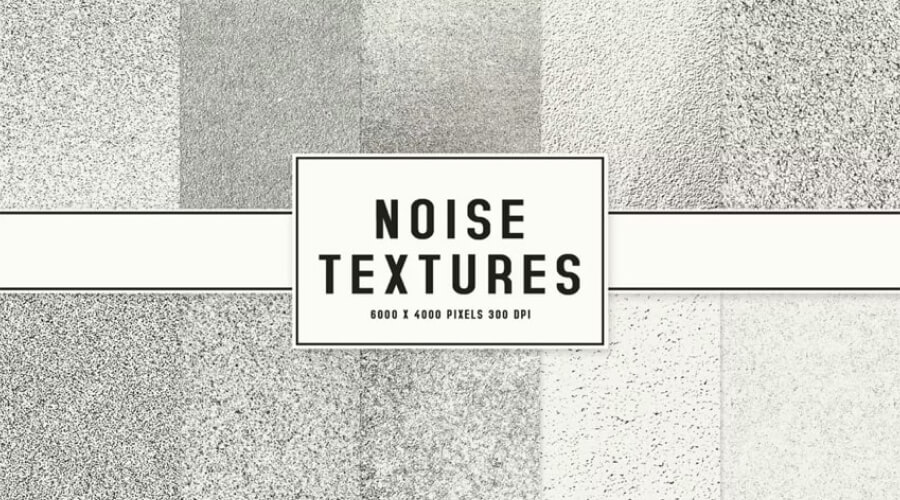
2. Make use of grain texture
Grain texture is a visual effect that adds a unique and organic touch to motion graphics. By incorporating grain into your designs, you can produce a feeling of deepness and authenticity that sets your graphics apart from the rest.

One of the benefits of using grain texture is that it helps to mask any imperfections in your animation. Whether you’re working with flat illustrations or 3D models, adding grain can help to blend any rough edges and give your graphics a more polished look.
Another way to use grain texture is to produce a feeling of motion and power in your graphics. Applying grain to a moving object can create the illusion of motion and bring your graphics to life. Whether creating an action-packed scene or a slow-motion effect, grain texture can add dynamic movement to keep your audience engaged.
There are various ways to incorporate grain texture into your motion graphics, and the best method will depend on your specific project. Whether using a noise generator or a pre-made grain texture, it’s essential to experiment and find the look that works best for your design.
So why not add some grain to your next motion graphics animation and see what unique and organic effects you can create!
3. Nulls are essential
Nulls are powerful motion graphics software that provides a way to control the movement and position of objects in your scenes. They are empty objects that act as a reference point for other elements in your animation, allowing you to precisely control the movement and position of these elements without affecting the animation itself.
One of the essential benefits of using nulls is that they allow you to easily create complex and precise motion graphic animations. Whether creating a character animation or a visual effects sequence, nulls will give you the control to make the exact movements and positions you desire
Another way nulls are essential in motion graphics is by making it easier to reuse and update your animations. Using nulls as reference points, you can easily change the position and movement of elements in your animation without redoing the entire animation from scratch. This makes it considerably more comfortable to modify and update your animations over time.
In addition, nulls can also parent objects together, allowing you to create complex parent-child relationships in your animations. This is particularly useful when working with character animations or complex rigging setups.
So whether you’re a seasoned motion graphic designer or just starting, nulls are an essential tool in your arsenal. By incorporating nulls into your workflow, you’ll be able to easily create complex and precise animations and take your motion graphics to the next level!
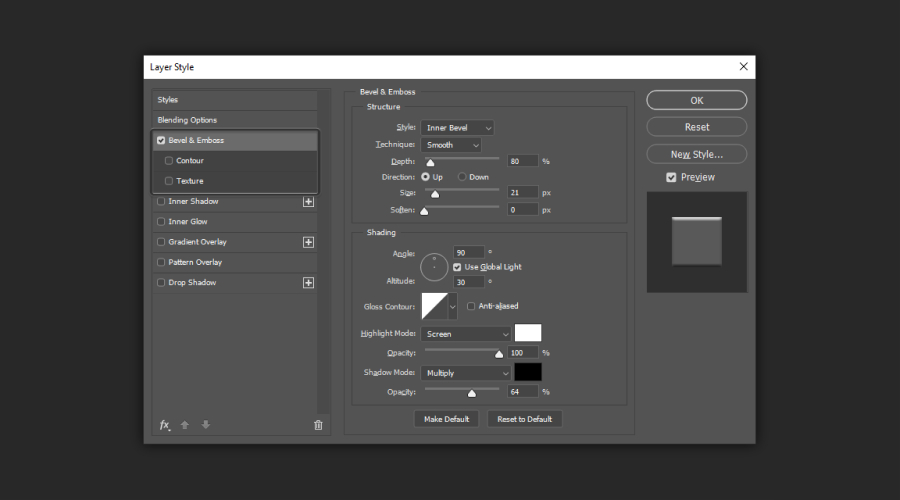
4. Bevel and Emboss
Bevel and emboss are powerful graphic and motion graphics tools that add depth and dimension to your designs. These effects simulate the look of a raised or recessed surface and can create a wide range of visual effects, from simple text treatments to complex 3D animations.

Bevel and emboss work by creating highlights and shadows on the edges of an object, making it appear as though the object is protruding from or recessed into the background. The highlights and shadows’ size, direction, and intensity can be adjusted to achieve a wide range of effects, from subtle textures to dramatic 3D shapes.
One of the benefits of using bevel and emboss effects is that they can be used to add depth and dimension to otherwise flat graphics. Whether you’re working with text, shapes, or illustrations, these effects can help to create a more dynamic and engaging design.
Another way to use bevel and emboss effects is to create a sense of movement and energy in your graphics. By using dynamic highlights and shadows, you can make the illusion of motion and bring your graphics to life. Bevel and emboss effects can add dynamic movement to keep your audience engaged, creating an action-packed scene or a slow-motion effect.
So why not experiment with bevel and emboss effects and see what unique and engaging graphics you can create! Whether you’re working on a simple text treatment or a complex 3D animation, these effects will surely add depth and dimension to your designs.
5. Create animated paths
Animated paths are a staple in motion graphics, providing a way to bring elements in your animation to life by controlling their movement along a specific path. Whether you’re creating a simple logo animation or a complex visual effects sequence, animated paths are a powerful tool that can help you bring your graphics to life.
One of the benefits of using animated paths is that they allow you to create smooth and controlled movements in your animation. Whether you’re moving an object in a straight line, a curve, or a complex shape, animated paths make it easy to control your elements’ speed, direction, and position.
Another way to use animated paths is to produce a feeling of motion and power in your graphics. By animating objects along a course, you can make the illusion of motion and bring your graphics to life. Whether you’re creating an action-packed scene or a slow-motion effect, animated paths can add dynamic movement that will keep your audience engaged.
There are various ways to create animated paths, relying on the software and implements you are utilizing. Whether using a simple keyframe animation or more advanced motion graphics software, various tools and techniques can help you create the exact path and movement you desire.
So why not experiment with animated paths and see what kind of dynamic and engaging graphics you can create! Whether you’re working on a simple logo animation or a complex visual effects sequence, animated paths are a powerful tool that can help you bring your graphics to life.
Related Post: 55 Valuable Free Resources for Graphic Designers
6. Use RGB
RGB, red, green, and blue, is a color model widely used in the digital world, including in computer graphics, video, and web design. The RGB color model works by representing colors as a combination of red, green, and blue light values, which can be combined in different ways to produce a wide range of colors.
One of the benefits of using the RGB color model is that it allows for a broader range of color representation compared to other color models, such as CMYK (cyan, magenta, yellow, and black). This makes it ideal for digital applications requiring a large color gamut.
Another advantage of RGB is its compatibility with digital displays and devices. Whether working on a computer monitor, a smartphone screen, or a television display, the RGB color model is widely supported and used, making it easy to create and view digital content with accurate color representation.
In addition, RGB colors can be easily manipulated and adjusted to achieve specific color effects. For example, you can increase or decrease the red, green, or blue values to create a broader range of color variations or use color correction tools to adjust the overall color balance and
7. Make use of the puppet tool
The puppet tool is a powerful feature in motion graphics that allows you to create animations by rigging and deforming 2D elements, such as illustrations or images. This tool enables you to define control points on your details, which can be moved and animated to create a wide range of animations, from simple movements to complex deformations.
One of the benefits of using the puppet tool is that it allows you to bring 2D elements to life naturally and intuitively. By rigging your components with control points, you can create expressive and believable animations, whether you’re animating a character, a vehicle, or a piece of fabric.
Another way to use the puppet tool is to produce vibrant and fascinating animations. By animating your control points, you can create fluid and organic movements, whether you’re simulating a waving flag or a character jumping across the screen.
The puppet tool is also highly versatile and can be used in various applications, from character animation to visual effects.
In conclusion, creating motion graphics combines technical skills, artistic vision, and a willingness to experiment and try new things. Whether you’re just getting started or a seasoned motion graphics artist, there are always new tips and tricks to learn and explore.
One of the essential tips is understanding animation principles, such as timing, easing, and motion paths. Integrating these regulations into your creation can create smooth, believable, and engaging animations.
Another important tip is to keep your workflow organized and efficient. Whether you’re using simple animation software or a more advanced motion graphics tool, it’s essential to have a system in place to help you keep track of your assets, compositions, and keyframes.
Finally, feel free to test the latest things. Motion graphics is constantly evolving, and there are always new techniques and tools to explore. So why not incorporate new elements into your animations, such as 3D elements, special effects, or sound design, and see what creative and dynamic graphics you can create!
In the end, the key to creating effective and engaging motion graphics is to have a strong foundation in the principles of animation, an organized workflow, and a willingness to experiment and explore new techniques and tools. So keep practicing, learning, and pushing the boundaries of what’s possible, and you’ll be well on your way to creating fantastic motion graphics! We hope this blog on create motion graphics with these tips and tricks is useful to the readers.






