
In today’s digital age, web accessibility is no longer a nice-to-have feature but a fundamental requirement. Accessibility ensures that everyone, regardless of their abilities or disabilities, can access and navigate websites effectively. It is not only a moral and legal obligation but also makes good business sense. By designing and developing websites with accessibility in mind, you can reach a larger audience, improve user experience, and foster inclusivity. In this blog, we will explore why web accessibility matters and provide practical tips on how to implement it in your development process.
Why Web Accessibility Matters

Inclusivity
Web accessibility ensures that individuals with disabilities, such as visual impairments, hearing impairments, cognitive disabilities, or motor disabilities, can access and interact with websites. It promotes equal opportunities and ensures that no one is excluded from participating in the digital world.
Legal Requirements
In many countries, including the United States, Canada, and European Union member states, web accessibility is a legal requirement. Non-compliance may lead to legal repercussions and financial penalties. By adhering to accessibility standards, you can mitigate legal risks and demonstrate your commitment to inclusivity.
Better User Experience
Web accessibility improves the user experience for all users, not just those with disabilities. Well-structured and accessible websites are easier to navigate, understand, and interact with, benefiting all users, including those using mobile devices or assistive technologies.
SEO Benefits
Implementing accessibility practices can positively impact your website’s search engine optimization (SEO) efforts. Accessibility SEO features, such as proper heading structure, alt text for images, and descriptive link text, can improve your website’s visibility in search engine results and drive organic traffic.
How to Implement Web Accessibility in Your Development Process
1. Familiarize Yourself with Accessibility Guidelines
Start by familiarizing yourself with accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG) 2.1. These guidelines provide detailed recommendations on making web content accessible. Understand the different accessibility levels (A, AA, and AAA) and the specific requirements for each level. The WCAG guidelines cover areas such as permeability, operability, understandability, and robustness. Take the time to read through the guidelines and understand how they apply to your development process.
2. Use Semantic HTML
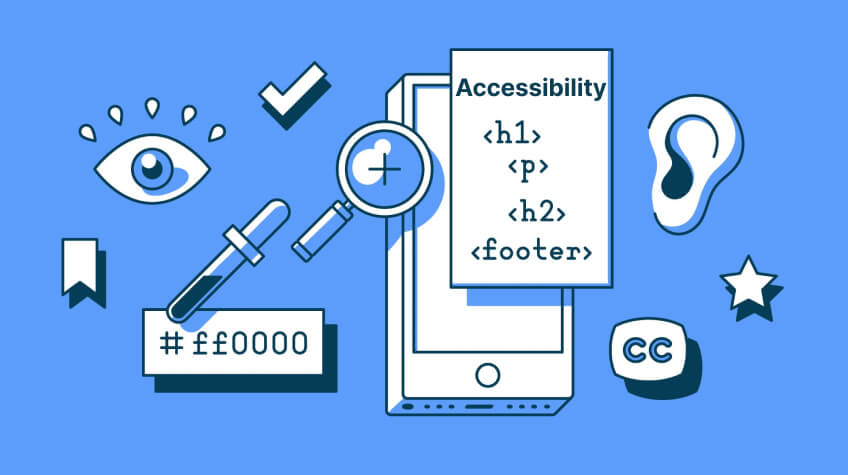
Semantic HTML helps in creating a well-structured website that is easily navigable by assistive technologies. Use appropriate HTML elements such as heading tags (h1, h2, etc.) to convey document structure. Use lists (ul, ol) for presenting content in an organized manner. Use labels and associated form controls for input fields. This allows screen readers and other assistive technologies to properly interpret and present the content to users with disabilities.
3. Provide Alternative Text for Images
Images play a vital role in web design, but they need alternative text (alt text) to provide context to users who cannot see them. Add descriptive alt text that conveys the meaning and purpose of the image. Alt text should be concise, specific, and informative. It should describe the content or function of the image in a way that someone with a visual impairment can understand.
Also Read: Best AI Image Generator You Need to Create AI Art from Text
4. Implement Keyboard Accessibility
Instead of using a mouse, many people with impairments utilize their keyboards for navigation. Ensure that all interactive elements and functionality on your website can be accessed and operated using a keyboard alone. Test your website’s keyboard accessibility by navigating through all interactive elements, including menus, links, and form fields. Provide visual focus indicators, such as outlines or high-contrast highlighting, to indicate the currently focused element. This allows users to understand where they are on the page and interact effectively.
5. Provide Clear and Descriptive Link Text
When adding links to your website, use descriptive and meaningful text for the link instead of generic phrases like “click here” or “read more.” Descriptive link text provides context and allows users to understand the purpose of the link without relying solely on visual cues. For example, instead of “Click here to learn more about our services,” use “Learn more about our services.” This helps users with visual impairments or those using screen readers to navigate through the website more efficiently.

6. Ensure Color Contrast and Readability
Consider color contrast when designing your website to ensure that text and other important elements are easily readable. Use sufficient contrast between text and background colors to accommodate users with visual impairments. Avoid using color as the sole means of conveying important information. Use readable fonts and font sizes to enhance legibility. Conduct color contrast tests using online tools or browser extensions to ensure that your website meets the recommended accessibility standards.
7. Test with Assistive Technologies
Regularly test your website with assistive technologies to ensure its accessibility. Use screen readers, magnification tools, and keyboard-only navigation to experience your website as users with disabilities would. This helps identify any issues or barriers that may hinder accessibility. Consider involving users with disabilities in the testing process to gather valuable feedback and insights. By testing with assistive technologies, you can address accessibility issues and make necessary adjustments to improve the user experience.
8. Provide Captions and Transcripts for Multimedia
If your website includes multimedia content, such as videos or audio files, provide captions or transcripts. Captions allow users with hearing impairments to follow along with the spoken content, while transcripts provide a text-based alternative to audio content. Ensure that captions are accurately synchronized with the video content and that transcripts are easily accessible. Additionally, provide controls for users to adjust the volume or pause/play the multimedia content.
9. Regularly Update And Maintain Accessibility
Web accessibility is an ongoing effort. As technology evolves and new accessibility standards are introduced, it’s important to stay up to date and implement the latest practices. Regularly audit and update your website to ensure ongoing accessibility compliance. Consider incorporating accessibility into your development process from the start, rather than treating it as an afterthought. Train your development team on accessibility best practices and encourage a culture of accessibility within your organization.
10. Seek Accessibility Expertise
If you’re unsure about implementing web accessibility or need assistance, consider seeking expertise from accessibility professionals or consultants. They can provide guidance, conduct accessibility audits, and assist in making your website compliant with accessibility standards. Collaborating with accessibility experts ensures that your website is accessible to all users and helps you avoid common accessibility pitfalls.
In conclusion, web accessibility is crucial for creating inclusive and user-friendly websites. By understanding why web accessibility matters and following best practices during the development process, you can design websites that are accessible to all users, regardless of their abilities or disabilities. By implementing web accessibility techniques such as using semantic HTML, providing alternative text for images, ensuring keyboard accessibility, using descriptive link text, considering color contrast, testing with assistive technologies, providing captions and transcripts for multimedia, regularly updating and maintaining accessibility, and seeking accessibility expertise when needed, you can make significant strides towards creating a more inclusive web experience for all.