WooCommerce shortcodes offer a flexible way to showcase your shop’s information in various creative and engaging ways. The WooCommerce plugin includes a range of pre-built shortcodes like woocommerce product price shortcode and you can also add more by installing additional plugins. These shortcodes allow you to list products in a table, display the cart on any page or post, or create custom displays for specific categories or products. Whatever your needs, WooCommerce shortcodes provide a powerful tool to enhance your online store’s functionality and visual appeal.
What is WooCommerce Shortcode
WooCommerce shortcodes are small code snippets that allow you to display dynamic content on your WordPress site powered by the WooCommerce plugin. They can show various elements without manual coding such as products, categories, tags, etc.
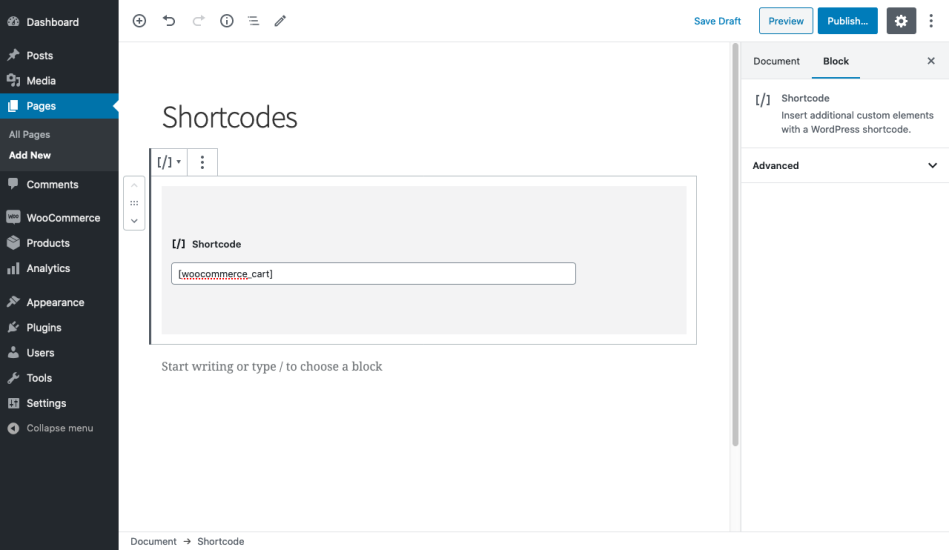
To use a WooCommerce shortcode, you need to add it to the content of your post, page, or widget area. Here are the basic steps:
- Log in to your WordPress site and navigate to the page or post where you want to display the WooCommerce Shortcode.
- Enter the Shortcode inside square brackets in the content area. For example, if you want to display a list of products, you can use the Shortcode [products].
- Save or publish the page or post. The Shortcode will be replaced with the corresponding content when the page is loaded.
You can also customize WooCommerce Shortcodes by adding attributes to them. For example, if you want to display a specific category of products, you can use the Shortcode [products category= “CATEGORY_SLUG”], where “CATEGORY_SLUG” is the slug of the category you want to display.
WooCommerce provides many Shortcode that you can use to display different types of content, including:
- Products: [products], [featured_products], [sale_products], etc.
- Product categories: [product_categories]
- Cart and checkout: [woocommerce_cart], [woocommerce_checkout]
- My account: [woocommerce_my_account], [woocommerce_edit_account], [woocommerce_order_tracking], etc.You can find a complete list of available shortcodes in the WooCommerce documentation.
Also Read: Headless Commerce: A Guide to the Future of eCommerce
How Useful WooCommerce and WordPress Shortcode
WooCommerce and WordPress shortcodes are handy tools for website owners and developers. Here are some reasons why:
- Time-saving: Shortcodes allow you to display dynamic content without writing custom code every time. This saves time and makes adding new content to your site easier.
- Flexibility: Shortcodes are very flexible, which means you can use them to display different types of content in various formats. This allows you to customize the appearance of your site and create a unique user experience.
- User-friendly: Shortcodes make it easier for non-technical users to add dynamic content to their websites without knowing how to code. This can be very helpful for business owners or content creators who want to manage their own websites.
- Consistency: Shortcodes help display content consistently throughout your site. This is especially important if you have a large area with multiple pages or posts.
- Compatibility: WooCommerce and WordPress shortcodes are compatible with many plugins and themes. This means you can use them with a wide range of tools and add-ons to enhance your site’s functionality.
Overall, WooCommerce and WordPress shortcodes are potent tools to help you create a more dynamic and user-friendly website. They can save time, improve consistency, and make it easier for non-technical users to manage their sites.
Also Read: How to Grow Your Online Store of Tech Accessories
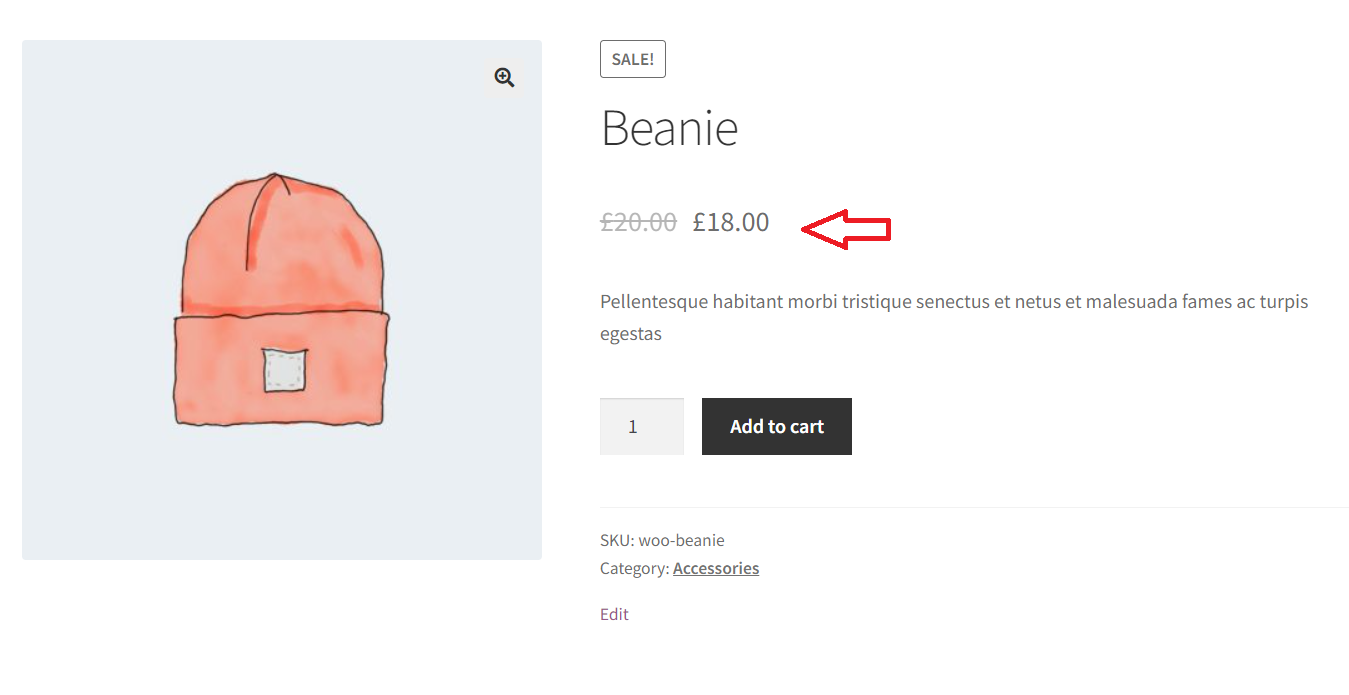
Displaying WooCommerce Product Price using Shortcode
You can use the following Shortcode to display the price of a WooCommerce product on any page or post:

Replace “PRODUCT_ID” with the actual ID of the product you want to display the price for.
Example of how to use the shortcode:
This will display the price of the product with ID 123. You can place this Shortcode anywhere on your site, such as a page or post, where shortcodes are accepted.
Note that the Shortcode will only work if WooCommerce is installed and activated on your site. If you need help getting the Shortcode to work, ensure you have the latest version of WooCommerce installed and use the correct product ID.
| function product_price_shortcode( $attr ) { $attr = shortcode_atts( array( ‘id’ => null, ), $attr, ‘woocommerce_price’ ); $html = ”; if( intval( $attr[‘id’] ) > 0 && function_exists( ‘wc_get_product’ ) ){ $product = wc_get_product( $attr[‘id’] ); $html = $product->get_price(); } return $html; } add_shortcode( ‘product_price’, ‘product_price_shortcode’ ); |
What are the used Cases for WooCommerce shortcode
WooCommerce shortcodes have many use cases and can display a wide range of information about your online store. Here are some simple use cases for WooCommerce shortcodes:

- Displaying products: You can use shortcodes to display products or product categories on any page or post. For example, you can use the [products] Shortcode to display all your products or [product_category] Shortcode to display products from a specific category.
- Displaying product details: You can use shortcodes to display specific product details, such as the price, SKU, or stock level. For example, you can use the [product_price] Shortcode to show the price of a product or the [product_sku] shortcode to display its SKU.
- Displaying shopping cart information: You can use shortcodes to display shopping cart information on any page or post. For example, you can use the [woocommerce_cart] Shortcode to display the shopping cart on a specific page.
- Displaying order details: You can use shortcodes to display order details, such as the order number, date, or shipping address. For example, you can use the [order_number] Shortcode to show the order number on a confirmation page.
- Customizing checkout: You can use shortcodes to customize the checkout process. For example, you can use the [checkout_field] Shortcode to add custom fields to the checkout page.
- Displaying product reviews: You can use shortcodes to display product reviews or ratings. For example, you can use the [product_review] Shortcode to show a specific product review.
- Creating custom displays: You can use shortcodes to create custom displays for specific products or categories. For example, you can use the [featured_products] Shortcode to display a list of featured products.
Also Read: Shopify vs WooCommerce vs Adobe Commerce | E-Commerce Platform Comparison
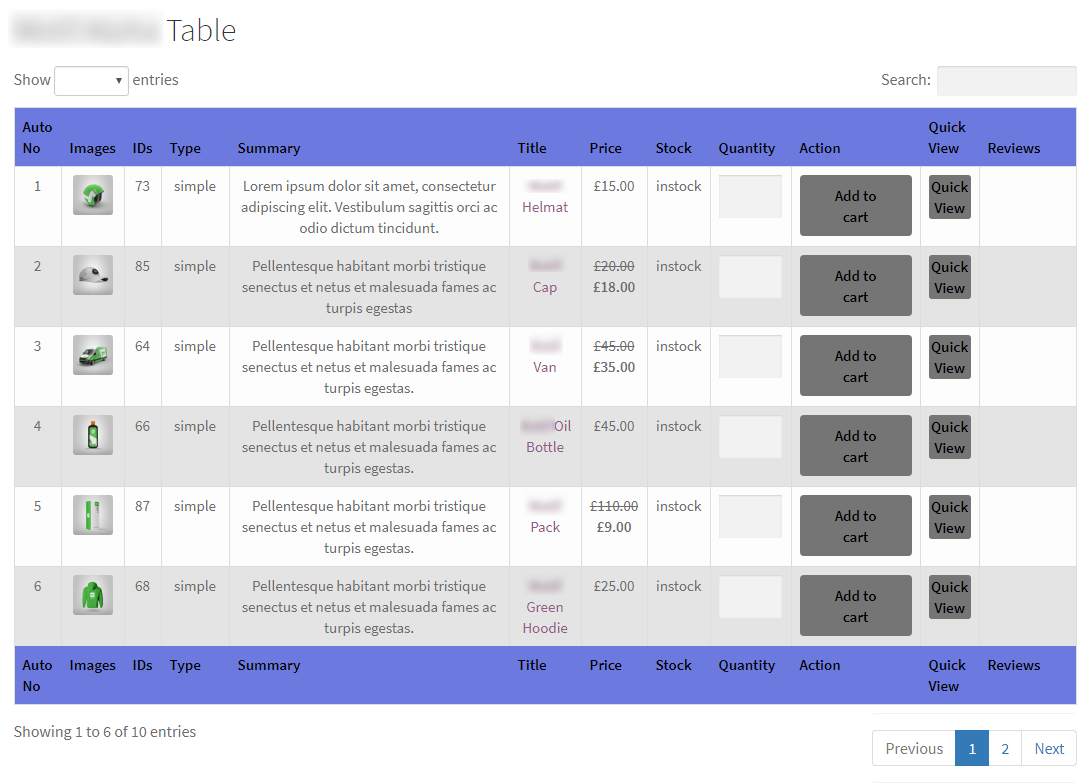
WooCommerce Product Table Listing Shortcode
WooCommerce Product Table Listings is the quickest and most convenient way to showcase your WooCommerce products is by utilizing a responsive and user-friendly table view or order form with a handy quick view option. Using a simple shortcode, you can effortlessly display all your WooCommerce products in a table format on a single page.
The fully customizable Bootstrap table templates are easy to use and provide a seamless user experience. With the added quick view feature, customers can easily preview product details without leaving the table view. With this powerful solution, there is no need to look any further for a hassle-free way to present your WooCommerce products in a user-friendly manner.

Key Feature of WooCommerce Product Table Listing
✔ Self-Generated Shortcode as Per Column Need
✔ Column Display as Per Need
✔ Ajax Base searching
✔ Ajax Base sorting
✔ Pagination with backend control option
✔ Product Quick View Catalog and Tables too
✔ With full Setting Options
✔ Auto Detect Default Select Variation
✔ WooCommerce Product as Table
✔ Shortcodes Generated
✔ Quick Order via Table
✔ Fully Responsive Tables
✔ Three Predefined Table Codes
✔ Page Load Pagination
✔ Instant Search for Products
✔ Thumbs Image Fancy Box
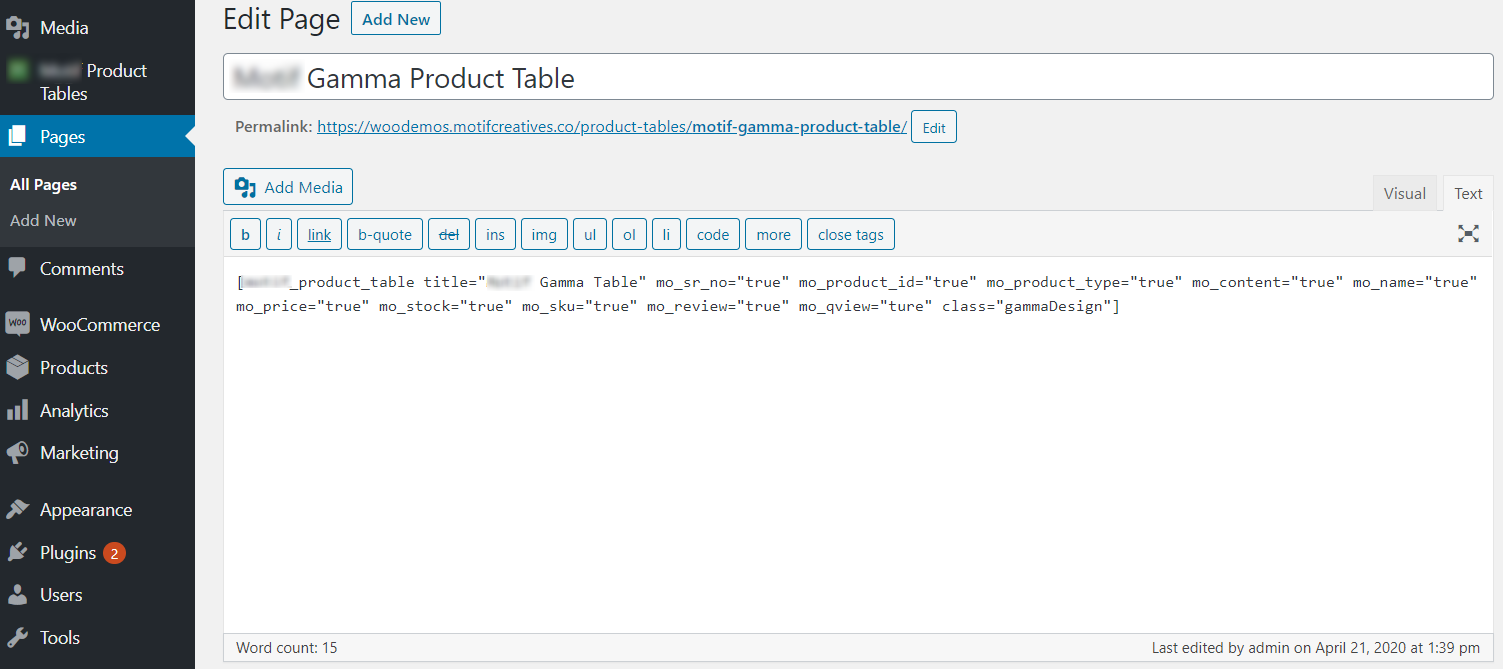
How to use WooCommerce Product Table Listing Shortcode
You can add Shortcodes to any WordPress or WooCommerce page and post. Just copy the below Shortcode and copy and paste it into the page, past and save it.

| [motif_product_table title=”Motif Alpha Table” mo_sr_no=”true” mo_product_id=”true” mo_product_type=”true” mo_content=”true” mo_name=”true” mo_price=”true” mo_stock=”true” mo_sku=”true” mo_review=”true” mo_qview=”true” class=”alphaDesign”] |
Conclusion
In conclusion, woocommerce product price shortcode offer a powerful and flexible way to display your products and other information about your online store. With a wide range of pre-built shortcodes and the ability to create custom shortcodes, you can easily customize the appearance and functionality of your store to meet your specific needs. From displaying products and product details to customize the checkout process, shortcodes provide a simple and effective way to enhance your online store’s user experience. Additionally, with features such as Ajax-based searching and sorting, pagination control, and quick viewing options, shortcodes make organizing and presenting your products attractive and intuitive. Overall, WooCommerce shortcodes are a valuable tool for any online store owner looking to create a more engaging and user-friendly shopping experience for their customers.